私もカスタムURLで変更する前に
記事を公開してしまったということが頻繁にあるのですが、
この場合に元のURLで更新情報を知らせる機能のRSSが飛んでしまい
読者が記事に辿りつけないという自体になるケースがあるのです。元のURLも有効にしておくか
自動変移機能をつけてカスタムURLのページに飛ばしてくれる機能を
はてなブログ開発チーム(hatenablog)にはお願いしたい所です。
はてなブログはカスタムURLを設定すると元のURLは無効になる。 - 貧乏人は麦を食え。年収200万円時代を生きる方法。-bobcoffeeの麦食指南
記事URLを間違えるとか、後で変更したいとかいうのはあると思うのですが、その時に、旧URL記事は404になって、新記事URLに転送してくれません。
旧URLでツイートしてるので困った・・ということになって、せめてjavascriptで転送が出来たらマシかなということでやってみました。
旧UR記事から、新URL記事へ転送
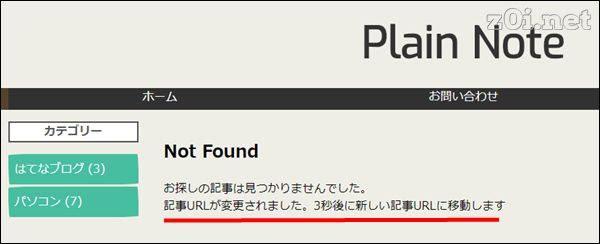
うまくいくと、こんな感じでいったん404画面になって、その後リダイレクトします。
Javascript(転送部分)
1記事転送バージョン
<script>
// <![CDATA[
if(location.href=="http://blog.example.com/hatena-entry-updated.html"){
document.addEventListener('DOMContentLoaded', function(){
document.getElementById('main-inner').classList.add("redirect301");
}, false);
setTimeout(function(){
location.href="/2018/03/hatena-entry-updated.html";
},3000);
}
// ]]></script>
こんな感じのスクリプトを、設定=>詳細設定=>検索エンジン最適化の「headに要素を追加」の部分に追記します。
■旧URL
http://blog.example.com/hatena-entry-updated.html
■新URL
http://blog.example.com/2018/03/hatena-entry-updated.html
サンプルでは上記のようになているので、この部分を書き換えてください。
上記で1記事転送ですが、転送したい記事URL分だけ、上記SCRIPTを作成して追記すればOKだと思います。転送したいURL分コピペするのが嫌な人は、以下の「複数記事対応」をご利用ください。
動作は、一緒です。
複数記事対応バージョン
<script>
// <![CDATA[
var redirectURL = [
['http://blog.example.com/hatena-entry-updated.html', 'http://blog.example.com/2018/03/hatena-entry-updated.html'],
['http://blog.example.com/old01', 'http://blog.example.com/new01'],
['http://blog.example.com/old02', 'http://blog.example.com/new02']
];
for(var i = 0;i < redirectURL.length;++i){
if(location.href == redirectURL[i][0]){
document.addEventListener('DOMContentLoaded', function(){
document.getElementById('main-inner').classList.add("redirect301");
}, false);
setTimeout(function(){
location.href=redirectURL[i][1];
},3000);
break;
}
}
// ]]></script>
配列変数に、旧URL、新URLを入れたものを作成したものです。
配列変数で1元管理できるので、こちらがわかりやすい人はこちらを利用してください。
CSS(文言部分)
.redirect301 .entry-content p:first-of-type:after{
white-space: pre;
content:"\A記事URLが変更されました。3秒後に新しい記事URLに移動します";
}
デザイン=>カスタマイズ=>デザインCSSに追加してください。
contentの部分を好きに書き換えてください。最初の「\A」の意味は、改行です。この記号を入れると、そこで改行されます。