・はてなブログにソースコードを載せる3つの方法 - つばさのーと
・はてなのシンタックスハイライトに行番号をつける - 7cc@はてなブログ
・はてなブログのプログラムコードに行番号を表示する(2017/4/15修正) - tanaka's Programming Memo
はてなブログでは、ソースコード表示の機能が初めから用意されてます。使い方(貼り付け方)は1つめの記事が参考になるかと思います。次に行番号の表示ですが、それは2つめ3つめの記事が参考になるかと思います。
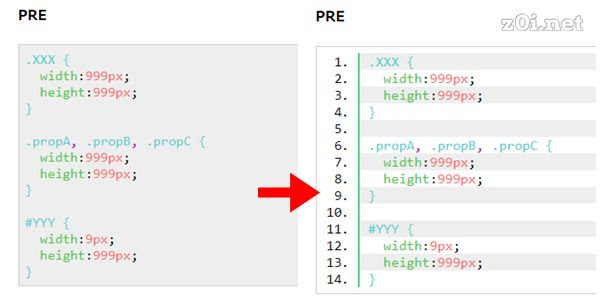
実際にためしてみた
・行番号を表示する
・1行毎に背景に色を付ける
実際にためしてみたのが上記です。
javascript
<script>
// <![CDATA[
document.addEventListener('DOMContentLoaded', function(){
let codes = document.getElementsByClassName('code');
[].forEach.call(codes, function(elem, key, val){
// クラスに lang- が含まれていない場合は何もしない
if (!/lang-/.test(elem.className)) {
return;
}
let line_num = 1;
// 行で分割
let lines = elem.innerHTML.split("\n");
let texts = elem.textContent.split("\n");
// 最終行が空の時は削除
if (lines[lines.length-1].length === 0) {
lines.pop();
}
let modi = "<ol start='"+line_num+"'>";
lines.forEach(function(elem) {
modi += "<li class='code-list'>"+elem+"</li>";
});
modi += "</ol>";
elem.innerHTML = modi;
});
}, false);
// ]]></script>
ソースコードを表示する記事が少ないのなら、その記事内の一番下に上記を貼り付けてもよいかと思います。はてなブログでは記事内に書いたjavascriptも動作します。(フリープランで、レスポンシブデザインを使ってない時とかに有効だと思う)
通常は、デザイン=>カスタマイズ=>フッターのところに追加
・はてなブログのプログラムコードに行番号を表示する(2017/4/15修正) - tanaka's Programming Memo
ソースはほぼ上記のままです。
・開始番号を変更できる機能は私は使わないので、その部分を削除
・langが含まれてないというのを、lang-が含まれてないに変更
・document.addEventListener('DOMContentLoaded' を使用
変更箇所は上記です。
CSS
pre.code{
background-color: #fff;/*全体の背景色*/
}
pre.code ol{
margin-top: 0;
margin-bottom: 0;
}
pre.code .code-list{
border-left: 2px solid #44D37E; /*縦線*/
padding-left:10px;
}
pre.code .code-list:nth-child(2n+1) {
background-color: #eee; /*奇数行の背景色*/
}
デザイン=>カスタマイズ=>デザインCSSに追加
実はCSSも記事内も動作するので、記事内に毎回貼ることも可能です。
スポンサーリンク