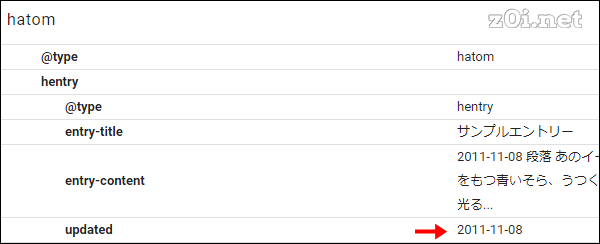
<time class="entry-updated updated" datetime="2011-11-08T18:03:20">2011-11-08</time>
更新日付を付けたい記事の1行目に、HTML編集にして上記のようなタグを書き込むだけで、画像のような日付を投稿日の後ろに表示することができます。datetime="2011-11-08T18:03:20"は時間まで指定してますが、datetime="2011-11-08"でも構いません。
更新するときに上記のタグを埋め込めばいいので、そんなに手間暇がかからないかと思います。あと、更新日付を自由に設定できるという利点があります。つまり、更新したけど更新日付を出したくないとかそういう場合にも融通が利くということです。
イメージがつかめた時点で、導入方法の説明に入りたいと思います。
事前準備:Javascriptを追加
<script>
document.addEventListener('DOMContentLoaded', function(){
var entry = document.getElementsByClassName("page-entry");
if(entry.length >=1){
var x = entry[0].getElementsByClassName("date entry-date first");
var y =entry[0].getElementsByClassName("entry-updated updated");
if(x.length >=1 && y.length >=1){
x[0].appendChild(y[0]);
}
}
}, false);
</script>
デザイン=>カスタマイズ=>フッターのところに、上記のタグをコピペしてください。一番最後に追加で問題ないかと思います。
事前準備:CSSを追加
.entry-content .updated{
display:none;
}
.page-entry .entry-header .updated{
display:inline-block;
}
デザイン=>カスタマイズ=>デザインCSSのところに上記を追加してください。
日付の前に、アイコンを表示したい場合は
.page-entry .entry-header .updated:before {
font-family: FontAwesome;
content: "\f021";
left: 0;
font-size: 95% !important;
top: 0;
color: #454545;
padding-left: 20px;
padding-right: 8px;
}更新日付の前にアイコンを表示したい時は、上記をデザイン=>カスタマイズ=>デザインCSSに追加すると実現できます。
FontAwesome(フォント)を読みこんでないと、□みたいな表示になるかと思います。その場合は、FontAwesome(フォント)を読み込んでください。
<link rel="stylesheet" href="https://maxcdn.bootstrapcdn.com/font-awesome/4.7.0/css/font-awesome.min.css">
設定=>詳細設定=>検索エンジン最適化の「headに要素を追加」に上記を追加してください。
構造化データとしても認識してるみたい
・構造化データ テストツール|search.google.com
構造化データ テストツールで確認すると、更新日付を認識してそうな雰囲気ですね。SEOにどれだけ関係あるのか謎ですが、自己満足度は向上しそうです。
スポンサーリンク