はてなブログのヘッダーを消したいが、消すと自身が作業するときに不便になるということがあって、自身の時だけ表示できないのだろうか?ということで、ユーザースタイルシートを使って無理やり表示してみました。
#globalheader-container{
display:block!important;
}
原理的には、上記のスタイルを自身のブラウザだけ適用させるだけです。
Chromeの場合(パソコン版)
・Stylebot
・stylus
・Stylish
ユーザースタイルシートを扱える拡張機能はいろいろありますが、今回は「Stylebot」を扱います。
上記を導入してください。
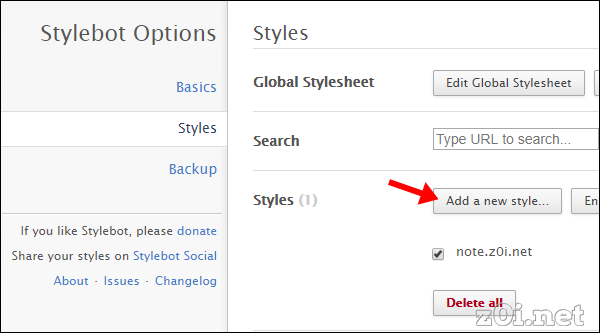
StylebotのオプションのところからCSSを追加します。
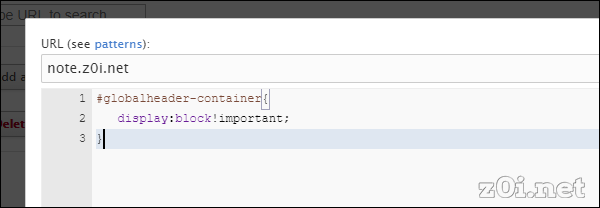
こんな感じで、CSSを書いてください。一番上の部分は、ブログトップのURLをhttp://(https://)なしで記述してください。そのドメインのみ、このスタイルが適用されます。
情報源
・老眼が気になってきたので、Chrome拡張機能「Stylebot」で特定サイトにオリジナルのCSSを当てる:[km.com]
・Chrome でユーザースタイルシートを設定する方法 | monopocket blog
・Webブラウザアドオン「Styish」、ユーザーデータの収集を始めて騒動に | スラド IT
・Stylish のかわりとして Stylus をいれた のこと - ウィンドウズをカスタマイズしたりゲームコントローラーを改造したまとめ
スポンサーリンク